d3-annotation 2.0
Goals
The goal of this upgrade is to make the library easier to use. The main change is custom styling is built in, no longer needing a css file, and you can set a color property to change the color of the entire annotation for easy styling.
Breaking Changes
- No
d3-annotation.cssI have added default styling so that you no longer need to import the css file annotationBadge, new default setting. Previously if you used the badge annotation it defaulted to x and y settings of "left" and "top" if you didn't provide additional values. This would offset the badge to the top left, now the default centers the badge
Updates
Using nx and ny to set the note position.
- Previously you could only set the note position as an offset from the subject using dx, dy. I ran into use cases where it would have been really helpful to be able to set the note position directly in x,y space, not as an offset, you can now use nx, and ny to position the note for this use case
Default styling for annotations.

- In v1 I provided a css file to go with the module. I recently learned that there is this hierarchy of styling precedence:
- Attribute on svg element, e.g.
<circle fill="blue" ></circle> - CSS styling - will override attribute styling
circle { fill: blue } - Inline styling - most specific, will override all
<circle style="fill: blue"></circle>
- Attribute on svg element, e.g.
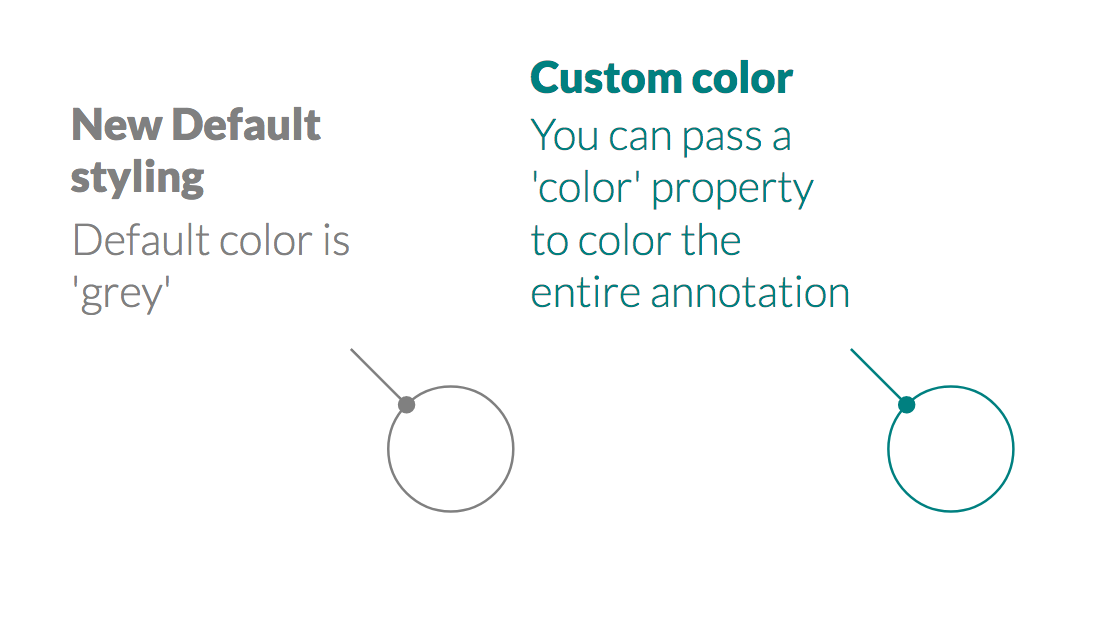
- This allows me to provide default styling for the annotations that can still be overridden with css. The default style uses
greyas the annotation color - Another benefit of this is you can now pass annotations a
colorproperty and it will use that color in all of the default styling
New Badge Annotation Settings
-
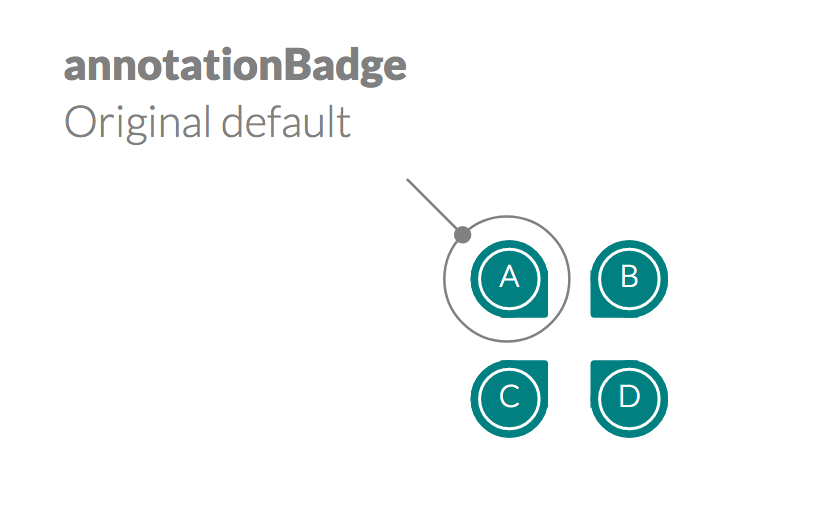
The annotationBadge used to only have four positions, and defaulted to the top left:

-
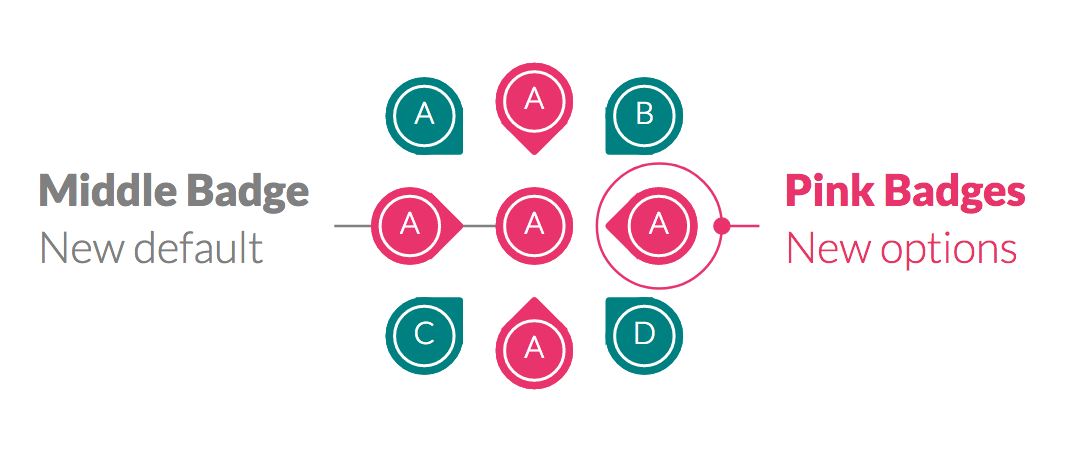
Now it has nine options and defaults to the center badge:

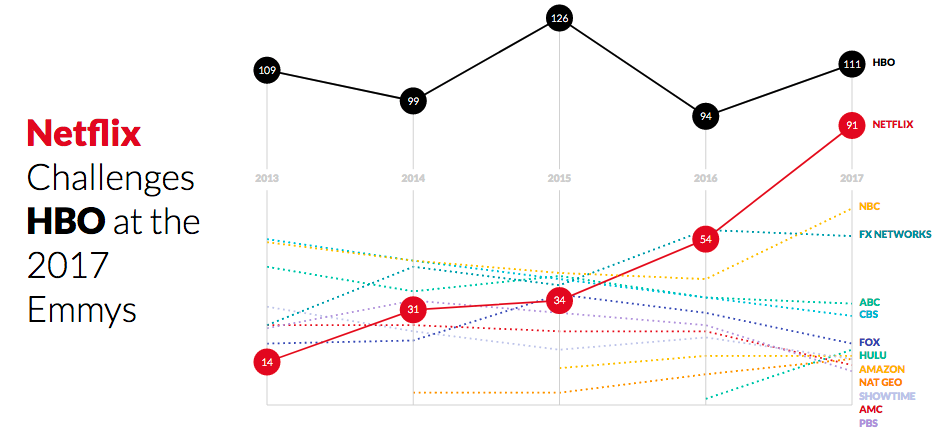
Example of the Emmys 2017 makeover using these new features: